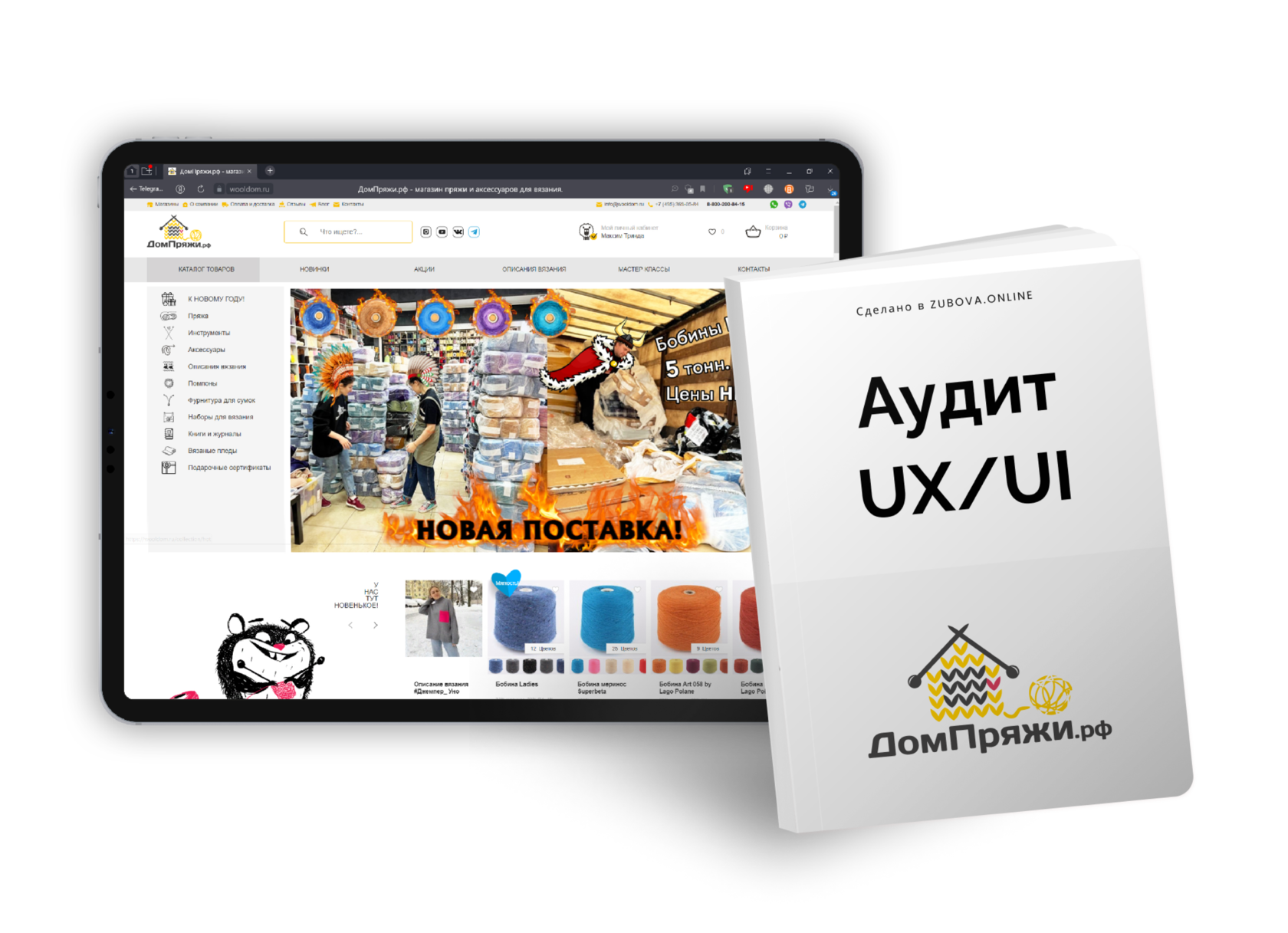
Аудит UX/UI
магазина пряжи и товаров для вязания
магазина пряжи и товаров для вязания
Клиент: Магазин товаров для вязания ДомПряжи.рф
Задача: Оценить существующий интернет-магазин на удобство, понятность, функциональность и составить список доработок для увеличения продаж
Услуги: Аудит UX/UI

Какие задачи решает UX/UI аудит?
Чаще всего UX/UI аудит требуется сайтам и онлайн-магазинам, которые работают уже несколько лет и по ним есть аналитика. Он нужен чтобы раскрыть потенциал сайта, изучить преимущества и недостатки, а самое главное - получить список рекомендаций, которые помогут улучшить конверсию.
Такой вид анализа даёт понять, что можно сделать лучше в дизайне и расположении элементов, чтобы взаимодействие было проще, удовлетворяло запрос пользователя и быстрее приводило к целевому действию, то есть к продаже.
UX/UI аудит сайта — это исследование с упором на пользовательский опыт. Мы смотрим, как посетители взаимодействуют с интерфейсом, что делают, куда кликают и с какими препятствиями сталкиваются на пути к целевому действию. Целевым действием может быть покупка товара, запись на консультацию, заказ обратного звонка от менеджера — что угодно, в зависимости от бизнес-задачи сайта.
UX/UI аудит сайта решает следующие задачи:
Такой вид анализа даёт понять, что можно сделать лучше в дизайне и расположении элементов, чтобы взаимодействие было проще, удовлетворяло запрос пользователя и быстрее приводило к целевому действию, то есть к продаже.
UX/UI аудит сайта — это исследование с упором на пользовательский опыт. Мы смотрим, как посетители взаимодействуют с интерфейсом, что делают, куда кликают и с какими препятствиями сталкиваются на пути к целевому действию. Целевым действием может быть покупка товара, запись на консультацию, заказ обратного звонка от менеджера — что угодно, в зависимости от бизнес-задачи сайта.
UX/UI аудит сайта решает следующие задачи:
- увеличение конверсии без повышения рекламного бюджета;
- уменьшение количество ошибок работы сайта;
- анализ адаптивности на различных устройствах и браузерах;
- повышение конкурентоспособности.
ШАГ 1
Интервью и анализ компании
Для проведения UX/UI аудита выделяется отдельный разработчик, маркетолог и веб-аналитик.
Перед началом работы мы первым делом знакомимся с клиентом чтобы понять цели и задачи компании, команды в целом и собственника в частности.
Мы провели вводное интервью, которое длилось около одного часа, в течение которого команда ДомПряжи.рф отвечали на наши вопросы, чтобы мы четко поняли цели, ценности компании, ассортимент и конкретизировали проблемы, которые нужно решить.
В итоге мы структурировали информацию по следующим пунктам:
Перед началом работы мы первым делом знакомимся с клиентом чтобы понять цели и задачи компании, команды в целом и собственника в частности.
Мы провели вводное интервью, которое длилось около одного часа, в течение которого команда ДомПряжи.рф отвечали на наши вопросы, чтобы мы четко поняли цели, ценности компании, ассортимент и конкретизировали проблемы, которые нужно решить.
В итоге мы структурировали информацию по следующим пунктам:
- какие задачи стоят перед компанией;
- какие проблемы есть;
- кто по их мнению их целевая аудитория;
- каких конкурентов они знают;
- какие продукты и услуги предлагает компания;
- какие задачи потребителей решают продукты и услуги;
- есть ли сформулированные цели, миссия, УТП;
- проблемы сайта, которые нужно решить;
- и т.д.
ШАГ 2
Анализ целевой аудитории
Мы провели анализ целевой аудитории: пол, возраст, интересы, устройства, потребности и задачи, бюджет и частоту покупок и прочие весомые характеристики.
Изучили какими сайтами привыкла пользоваться целевая аудитория, какие интерфейсы им наиболее удобны.
Изучили конкурентов, нашли лучшие примеры из других стран.
Проанализировали данные Яндекс.Метрики и Google Analytics.
Сопоставили полученные данные с нашим опытом.
Изучили какими сайтами привыкла пользоваться целевая аудитория, какие интерфейсы им наиболее удобны.
Изучили конкурентов, нашли лучшие примеры из других стран.
Проанализировали данные Яндекс.Метрики и Google Analytics.
Сопоставили полученные данные с нашим опытом.

ШАГ 3
Анализ дизайна и функционала
Мы внимательно изучили стайлгайд и брендбук компании.
Далее проанализировали дизайн и функционал каждой страницы сайта, прошли все пользовательские пути и записали наблюдения.
На основе этих исследований составили файл с рекомендациями по доработкам UX/XI сайта для увеличения продаж.
Далее проанализировали дизайн и функционал каждой страницы сайта, прошли все пользовательские пути и записали наблюдения.
На основе этих исследований составили файл с рекомендациями по доработкам UX/XI сайта для увеличения продаж.

ШАГ 4
Отчёт
После того, как мы закончили UX/UI аудит, мы подготовили руководство к действиям по улучшению сайта в виде отчёта. Это документ в PDF, в котором:
Красный маркер — максимальный приоритет. Это серьезные препятствия на пути к целевому действию, которые нужно устранить как можно скорее.
Желтый маркер — проблемы среднего приоритета. Их можно устранять во вторую очередь.
Синий маркер — низкий приоритет. «Синие» проблемы не оказывают серьезного негативного воздействия на пользовательский опыт. Если их устранить, сайт станет еще лучше, чем был.
- описали, как проводили конкретно этот аудит, чтобы клиент понимал, какая работа была проделана и на чём базируются представленные в отчете результаты;
- перечислили все обнаруженные интерфейсные проблемы на ключевых страницах;
- визуализировали их скриншотами, видео или анимированными изображениями, на которых видно, в чем проблема;
- предложили способы решения этих проблем, опираясь на собственную экспертизу, лучшие практики и позитивный опыт конкурентов.
Красный маркер — максимальный приоритет. Это серьезные препятствия на пути к целевому действию, которые нужно устранить как можно скорее.
Желтый маркер — проблемы среднего приоритета. Их можно устранять во вторую очередь.
Синий маркер — низкий приоритет. «Синие» проблемы не оказывают серьезного негативного воздействия на пользовательский опыт. Если их устранить, сайт станет еще лучше, чем был.

ШАГ 5
Что дальше
После завершения UX/UI аудита сайта, первым делом были устранены проблемы с красным маркером и мы приступили к созданию обновленного дизайна сайта на основе проведенных исследований и подготовке технического задания на его разработку.
Закажите Бесплатную стратегическую консультацию
для роста ваших продаж
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности





