Создание сайта профориентации
Клиент: Стартап, организованный топ-менеджерами - магазин экологичной бытовой химии в Москве.
Задача: Создать эффективную стратегию для быстрого запуска продаж
Услуги: Стратегия

В агентство обратился клиент - серийный предприниматель, которая запускала новый проект - Центр карьерной инженерии.
У клиента был опыт в данной нише, также был разработан логотип. Но не были разработаны стиль, брендинг и техническое задание для разработки сайта.
Собственница запланировала выступление на крупной конференции для презентации своего нового проекта, поэтому нам нужно было запустить сайт менее чем за 1 месяц.
У клиента был опыт в данной нише, также был разработан логотип. Но не были разработаны стиль, брендинг и техническое задание для разработки сайта.
Собственница запланировала выступление на крупной конференции для презентации своего нового проекта, поэтому нам нужно было запустить сайт менее чем за 1 месяц.
Почему брендинг и дизайн сайта важны?
Главная цель брендинга компании — выделиться, запомниться и создать положительный образ у потребителей. Выбранное название должно отражать философию компании, быть оригинальным и запоминающимся, вызывать положительные ассоциации и эмоции у клиентов.
Создание дизайна считается одним из главных этапов при формировании сайта. Именно от него зависит то, как его воспримут пользователи и захотят ли они задержаться и совершить покупку.
Web-дизайн (UX/UI) — это многогранная концепция, которая включает множество дисциплин: интерактивный дизайн, информационную архитектуру, визуальный дизайн, юзабилити и взаимодействие между человеком и компьютером.
Это не только "красивый" внешний вид, но и функциональность и удобство сайта для пользователя.
UX ― это функционал интерфейса, UI ― его внешний вид.
Дизайн сайта влияет на следующие показатели:
Создание дизайна считается одним из главных этапов при формировании сайта. Именно от него зависит то, как его воспримут пользователи и захотят ли они задержаться и совершить покупку.
Web-дизайн (UX/UI) — это многогранная концепция, которая включает множество дисциплин: интерактивный дизайн, информационную архитектуру, визуальный дизайн, юзабилити и взаимодействие между человеком и компьютером.
Это не только "красивый" внешний вид, но и функциональность и удобство сайта для пользователя.
UX ― это функционал интерфейса, UI ― его внешний вид.
Дизайн сайта влияет на следующие показатели:
- время пребывания на сайте;
- глубина просмотра;
- конверсия сайта;
- продвижение сайта;
- влияние на репутацию компании, повышение конкурентноспособности.
ШАГ 1
Интервью и анализ компании
Над созданием дизайна сайта работает команда из маркетолога, веб-дизайнера, веб-аналитика и разработчика.
Так как это стартап, маркетологу было необходимо на интервью достать из собственницы видение развития компании, смыслы, миссию, визуальные предпочтения и другое.
Мы провели несколько интервью по 30-40 минут, в течение которых собственница компании отвечала на наши вопросы, чтобы мы четко поняли цели, ценности компании, бизнес-процессы, ассортимент услуг, проблемы в работе данной ниши.
В итоге мы структурировали информацию по следующим пунктам:
Так как это стартап, маркетологу было необходимо на интервью достать из собственницы видение развития компании, смыслы, миссию, визуальные предпочтения и другое.
Мы провели несколько интервью по 30-40 минут, в течение которых собственница компании отвечала на наши вопросы, чтобы мы четко поняли цели, ценности компании, бизнес-процессы, ассортимент услуг, проблемы в работе данной ниши.
В итоге мы структурировали информацию по следующим пунктам:
- стоящие перед бизнесом задачи и основные проблемы;
- продукты, услуги — сильные и слабые стороны;
- основные характеристики целевой аудитории и жизненный цикл клиента;
- рекламные активности и тенденции рынка, которые клиент занет;
- недостатки и преимущества в сравнении с конкурентами;
- методика продаж, сезонность;
- визуальные предпочтения по дизайну.

ШАГ 2
Анализ целевой аудитории
Мы провели анализ целевой аудитории: пол, возраст, интересы, устройства, потребности и задачи, бюджет и частоту покупок и прочие весомые характеристики.
Каждый сегмент целевой аудитории имеет свои потребности, проблемы, боли и прочее, которые мы также включили в анализ.
На основании этих данных мы составили путь клиента от входа на сайт до покупки (CJM), который мы учитывали при дальнейшем брендинге и редизайне сайта.
Изучили какими сайтами привыкла пользоваться целевая аудитория, какие интерфейсы им наиболее удобны.
Изучили конкурентов, нашли лучшие примеры из других стран.
Сопоставили полученные данные с нашим опытом.
Каждый сегмент целевой аудитории имеет свои потребности, проблемы, боли и прочее, которые мы также включили в анализ.
На основании этих данных мы составили путь клиента от входа на сайт до покупки (CJM), который мы учитывали при дальнейшем брендинге и редизайне сайта.
Изучили какими сайтами привыкла пользоваться целевая аудитория, какие интерфейсы им наиболее удобны.
Изучили конкурентов, нашли лучшие примеры из других стран.
Сопоставили полученные данные с нашим опытом.

ШАГ 3
Анализ конкурентов
Мы проанализировали сайты конкурентов, а также сайты лидеров рынка в других странах чтобы еще лучше понять потребности целевой аудитории и ассортимент, найти "фишки" и собрать весь необходимый функционал воедино.
Конкурентный анализ помог нам найти возможные точки роста компании и слабые места, на которые следует обратить внимание.
Анализировали коммерческие показатели, позиции на рынке и представленность в интернете.
Конкурентный анализ помог нам найти возможные точки роста компании и слабые места, на которые следует обратить внимание.
Анализировали коммерческие показатели, позиции на рынке и представленность в интернете.
ШАГ 4
Выбор платформы
Так как сайт должен реализовывать продажи услуг в России и СНГ, то мы выбирали среди нескольких наилучших вариантов.
Для сайтов-визиток мы используем Tilda, для онлайн-магазинов малого и среднего бизнеса используем платформу Insales, а для крупного e-commerce наиболее подходит Bitrix.
Для данного проекта мы выбрали Insales – одну из лучших по функционалу и надежности в России платформ для онлайн-магазинов, которая обладает рядом преимуществ:
Для сайтов-визиток мы используем Tilda, для онлайн-магазинов малого и среднего бизнеса используем платформу Insales, а для крупного e-commerce наиболее подходит Bitrix.
Для данного проекта мы выбрали Insales – одну из лучших по функционалу и надежности в России платформ для онлайн-магазинов, которая обладает рядом преимуществ:
- обладает функциями для создания красивых и современных сайтов в кратчайшие сроки;
- имеет встроенную интеграцию со всеми службами приема платежей, коммуникации с клиентами и прочее;
- надежность и хорошая служба поддержки;
- удобная панель администрирования и аналитики сайта даже с мобильного телефона;
- хорошея возможности для продвижения сайта;
- наиболее комфортная ценовая политика.
ШАГ 5
Прототипирование
Прототип сайта — это интерактивный набросок, черновик будущего сайта. На нем схематически изображаются основные элементы сайта и их отклик на действия пользователя. Прототип используют на ранних стадиях разработки структуры сайта — для презентации идеи заинтересованным сторонам. Делается это для того, чтобы грамотно продумать расположение нужных блоков и элементов дизайна, увидеть наглядно концепцию будущего сайта.
После проведенных исследований и полученных вводных по дизайну от собственницы, маркетолог собрал прототип сайта на базе маркетингового пути клиента с учетом UX-аудита и передал прототип web-дизайнеру на создание концепций дизайна.
После проведенных исследований и полученных вводных по дизайну от собственницы, маркетолог собрал прототип сайта на базе маркетингового пути клиента с учетом UX-аудита и передал прототип web-дизайнеру на создание концепций дизайна.

ШАГ 6
Создание концепции дизайна
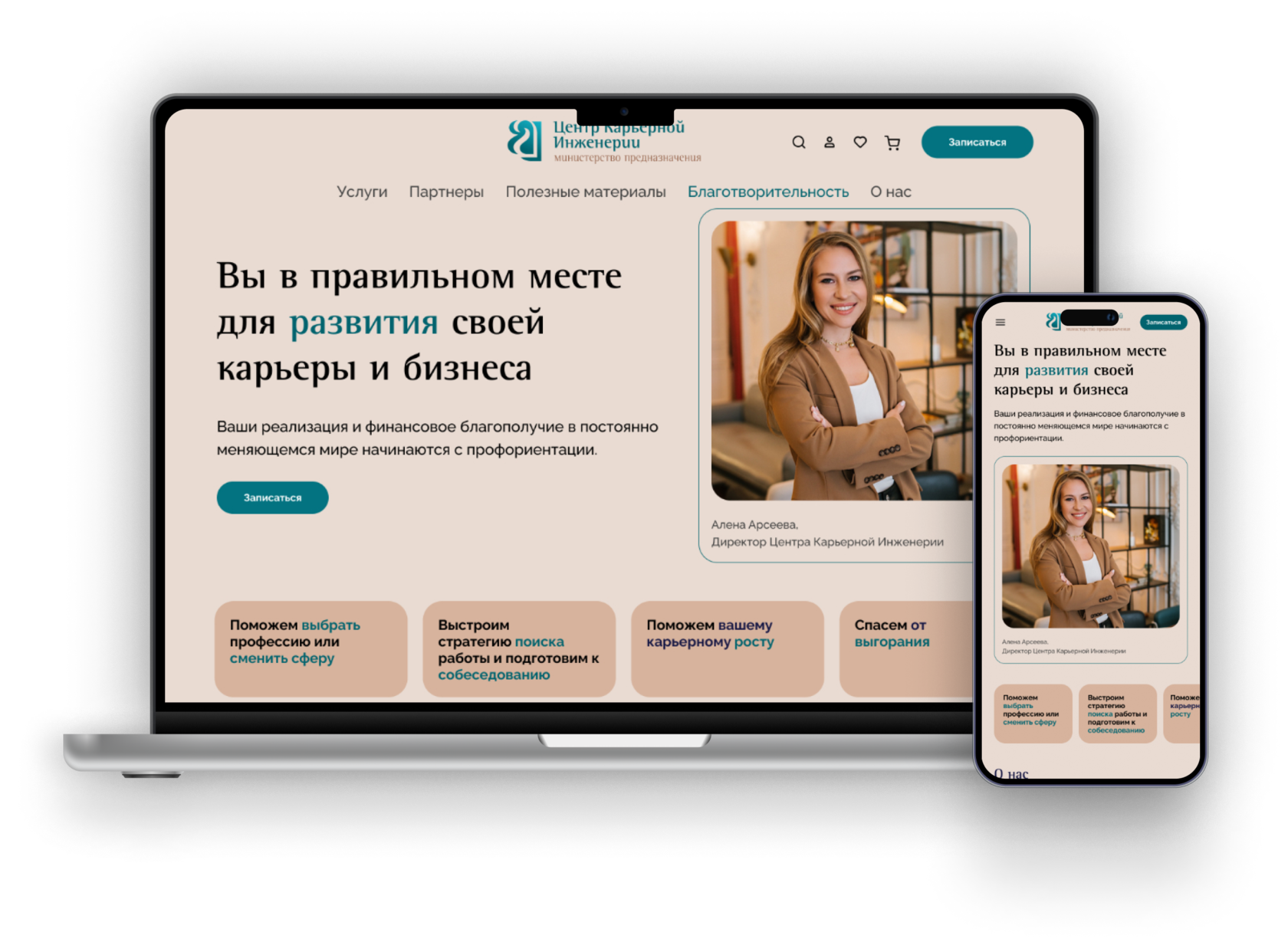
Компания уже имела логотип и предпочтения шрифту и по цветовой гамме: сочетание бежевого и цвета морской волны, изящный шрифт с засечками.
Мы создали несколько вариантов главной страницы, вместе с клиентом выбрали лучший. Важно, что дизайн сайта должен отображать ДНК бренда.
Дизайн сайтов мы всегда делаем на платформе Figma.
Мы создали несколько вариантов главной страницы, вместе с клиентом выбрали лучший. Важно, что дизайн сайта должен отображать ДНК бренда.
Дизайн сайтов мы всегда делаем на платформе Figma.

ШАГ 7
Отрисовка страниц в утвержденном дизайне
После финального согласования дизайна главной страницы сайта мы собрали UI kit - документ для дизайнера и разработчика, где указаны все элементы дизайна: цвета, шрифты, логотип, фавикон, кнопки и все остальные элементы дизайн-системы в различных состояниях.
В соотвествии с утвержденным UI kit и прототипами дизайнер создал дизайн страницы каталога товаров, карточки товара и ошибки 404.
Для скорости запуска мы использовали один из наших шаблонов функционала, поэтому у нас не было необходимости рисовать дизайн всех остальных страниц, так как они собираются по UI kit.
В соотвествии с утвержденным UI kit и прототипами дизайнер создал дизайн страницы каталога товаров, карточки товара и ошибки 404.
Для скорости запуска мы использовали один из наших шаблонов функционала, поэтому у нас не было необходимости рисовать дизайн всех остальных страниц, так как они собираются по UI kit.

ШАГ 8
Техническая реализация сайта
После того как весь дизайн был согласован, мы приступили к технической реализации сайта.
При создании интернет-магазина мы учли следующие важные характеристики:
После основных работ по созданию сайта мы провели его тестирование. Для интернет-магазина этот этап очень важен, так как некорректная работа сайта снижает продажи.
Мы провели тестирование по следующим параметрам:
Разработка концепции, дизайна и создание сайта длились менее 1 месяца, мы успели выполнить все работы до запланированной конференции чтобы собственница смогла презентовать свой проект.
При создании интернет-магазина мы учли следующие важные характеристики:
- сайт должен быть простым, логичным и понятным пользователю;
- должен отлично работать и с компьютера, и с телефона;
- дизайн сайта должен отображать ДНК бренда;
- максимум качественного фото и видеоконтента при оптимальной скорости загрузки сайта;
- качественные SEO тексты;
- надежный и продуманный функционал для хорошей конверсии.
После основных работ по созданию сайта мы провели его тестирование. Для интернет-магазина этот этап очень важен, так как некорректная работа сайта снижает продажи.
Мы провели тестирование по следующим параметрам:
- функциональность – проверка главных ресурсов сайта, добавление в корзину, оплата ит.д;
- юзабилити – насколько удобен и понятен готовый сайт пользователям;
- производительность – проверка работы сайта при максимальной нагрузке;
- проверка пользовательского интерфейса – как открывается сайт в различных браузерах, тестирование мобильной версии сайта;
- безопасность – насколько сайт надежен при вредоносных атаках.
Разработка концепции, дизайна и создание сайта длились менее 1 месяца, мы успели выполнить все работы до запланированной конференции чтобы собственница смогла презентовать свой проект.
ШАГ 9
Что дальше
После того как мы сделали редизайн сайта, мы приступили к SEO-оптимизации и дальнейшему продвижению сайта, но об этом расскажем в отдельных кейсах :)
Закажите Бесплатную стратегическую консультацию
для роста ваших продаж
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности