Редизайн и брендинг
оптового интернет-магазина
Клиент: Магазин по оптовой продаже товаров для маркетплейсов
Задача: Сделать редизайн магазина на платформе Insales с сохранением функционала
Услуги: Стратегия, Сайт

В агентство обратился клиент – компания, занимающаяся оптовыми поставками товаров для маркетплейсов с широкой ассортиментной матрицей.
У клиента был сайт с устаревшим дизайном и их основным запросом был редизайн этого сайта.
Однако после первых переговоров, мы пришли к выводу, что начинать нужно с позиционирования компании на рынке и создания положительного имиджа — брендинга.
У клиента был сайт с устаревшим дизайном и их основным запросом был редизайн этого сайта.
Однако после первых переговоров, мы пришли к выводу, что начинать нужно с позиционирования компании на рынке и создания положительного имиджа — брендинга.
Почему брендинг и дизайн сайта важны?
Главная цель брендинга компании — выделиться, запомниться и создать положительный образ у потребителей. Выбранное название должно отражать философию компании, быть оригинальным и запоминающимся, вызывать положительные ассоциации и эмоции у клиентов.
Создание дизайна считается одним из главных этапов при формировании сайта. Именно от него зависит то, как его воспримут пользователи и захотят ли они задержаться и совершить покупку.
Web-дизайн (UX/UI) — это многогранная концепция, которая включает множество дисциплин: интерактивный дизайн, информационную архитектуру, визуальный дизайн, юзабилити и взаимодействие между человеком и компьютером.
Это не только "красивый" внешний вид, но и функциональность и удобство сайта для пользователя.
UX ― это функционал интерфейса, UI ― его внешний вид.
Дизайн сайта влияет на следующие показатели:
Создание дизайна считается одним из главных этапов при формировании сайта. Именно от него зависит то, как его воспримут пользователи и захотят ли они задержаться и совершить покупку.
Web-дизайн (UX/UI) — это многогранная концепция, которая включает множество дисциплин: интерактивный дизайн, информационную архитектуру, визуальный дизайн, юзабилити и взаимодействие между человеком и компьютером.
Это не только "красивый" внешний вид, но и функциональность и удобство сайта для пользователя.
UX ― это функционал интерфейса, UI ― его внешний вид.
Дизайн сайта влияет на следующие показатели:
- время пребывания на сайте;
- глубина просмотра;
- конверсия сайта;
- продвижение сайта;
- влияние на репутацию компании, повышение конкурентноспособности.
ШАГ 1
Интервью и анализ компании
Торговая компания существовала на рынке уже достаточно давно, имела своих постоянных клиентов. Но для расширения своих позиций на рынке необходимо было проанализировать существующие достоинства и недостатки компании, целевую аудиторию и конкурентов.
Над созданием дизайна сайта работает команда из маркетолога, веб-дизайнера, веб-аналитика и разработчика.
Перед началом работы мы сначала знакомимся с клиентом чтобы понять цели и задачи компании, команды в целом и собственника в частности.
Мы провели вводное интервью, которое длилось около одного часа, в течение которого собственник компании отвечал на наши вопросы, чтобы мы четко поняли цели, ценности компании, бизнес-процессы, ассортимент, проблемы в работе.
В итоге мы структурировали информацию по следующим пунктам:
Над созданием дизайна сайта работает команда из маркетолога, веб-дизайнера, веб-аналитика и разработчика.
Перед началом работы мы сначала знакомимся с клиентом чтобы понять цели и задачи компании, команды в целом и собственника в частности.
Мы провели вводное интервью, которое длилось около одного часа, в течение которого собственник компании отвечал на наши вопросы, чтобы мы четко поняли цели, ценности компании, бизнес-процессы, ассортимент, проблемы в работе.
В итоге мы структурировали информацию по следующим пунктам:
- стоящие перед бизнесом задачи и основные проблемы;
- продукты, услуги — сильные и слабые стороны;
- основные характеристики целевой аудитории и жизненный цикл клиента;
- рекламные активности и тенденции рынка, которые клиент занет;
- недостатки и преимущества в сравнении с конкурентами;
- объемы продаж, сезонность и пр.

ШАГ 2
Анализ целевой аудитории
Мы провели анализ целевой аудитории: пол, возраст, интересы, устройства, потребности и задачи, бюджет и частоту покупок и прочие весомые характеристики.
Каждый сегмент целевой аудитории имеет свои потребности, проблемы, боли и прочее, которые мы также включили в анализ.
На основании этих данных мы составили путь клиента от входа на сайт до покупки (CJM), который мы учитывали при дальнейшем брендинге и редизайне сайта.
Изучили какими сайтами привыкла пользоваться целевая аудитория, какие интерфейсы им наиболее удобны.
Изучили конкурентов, нашли лучшие примеры из других стран.
Проанализировали данные Яндекс.Метрики и Google Analytics.
Сопоставили полученные данные с нашим опытом.
Каждый сегмент целевой аудитории имеет свои потребности, проблемы, боли и прочее, которые мы также включили в анализ.
На основании этих данных мы составили путь клиента от входа на сайт до покупки (CJM), который мы учитывали при дальнейшем брендинге и редизайне сайта.
Изучили какими сайтами привыкла пользоваться целевая аудитория, какие интерфейсы им наиболее удобны.
Изучили конкурентов, нашли лучшие примеры из других стран.
Проанализировали данные Яндекс.Метрики и Google Analytics.
Сопоставили полученные данные с нашим опытом.

ШАГ 3
Анализ конкурентов
Мы проанализировали сайты конкурентов, а также сайты лидеров рынка в других странах чтобы еще лучше понять потребности целевой аудитории и ассортимент, найти "фишки" и собрать весь необходимый функционал воедино.
Конкурентный анализ помог нам найти возможные точки роста компании и слабые места, на которые следует обратить внимание.
Анализировали коммерческие показатели, позиции на рынке и представленность в интернете.
Конкурентный анализ помог нам найти возможные точки роста компании и слабые места, на которые следует обратить внимание.
Анализировали коммерческие показатели, позиции на рынке и представленность в интернете.
ШАГ 4
Прототипирование
После проведенных исследований маркетолог собрал прототип сайта на базе маркетингового пути клиента с учетом UX-аудита и передал прототип web-дизайнеру на создание концепций дизайна.
ШАГ 5
Создание логотипа и концепций дизайна
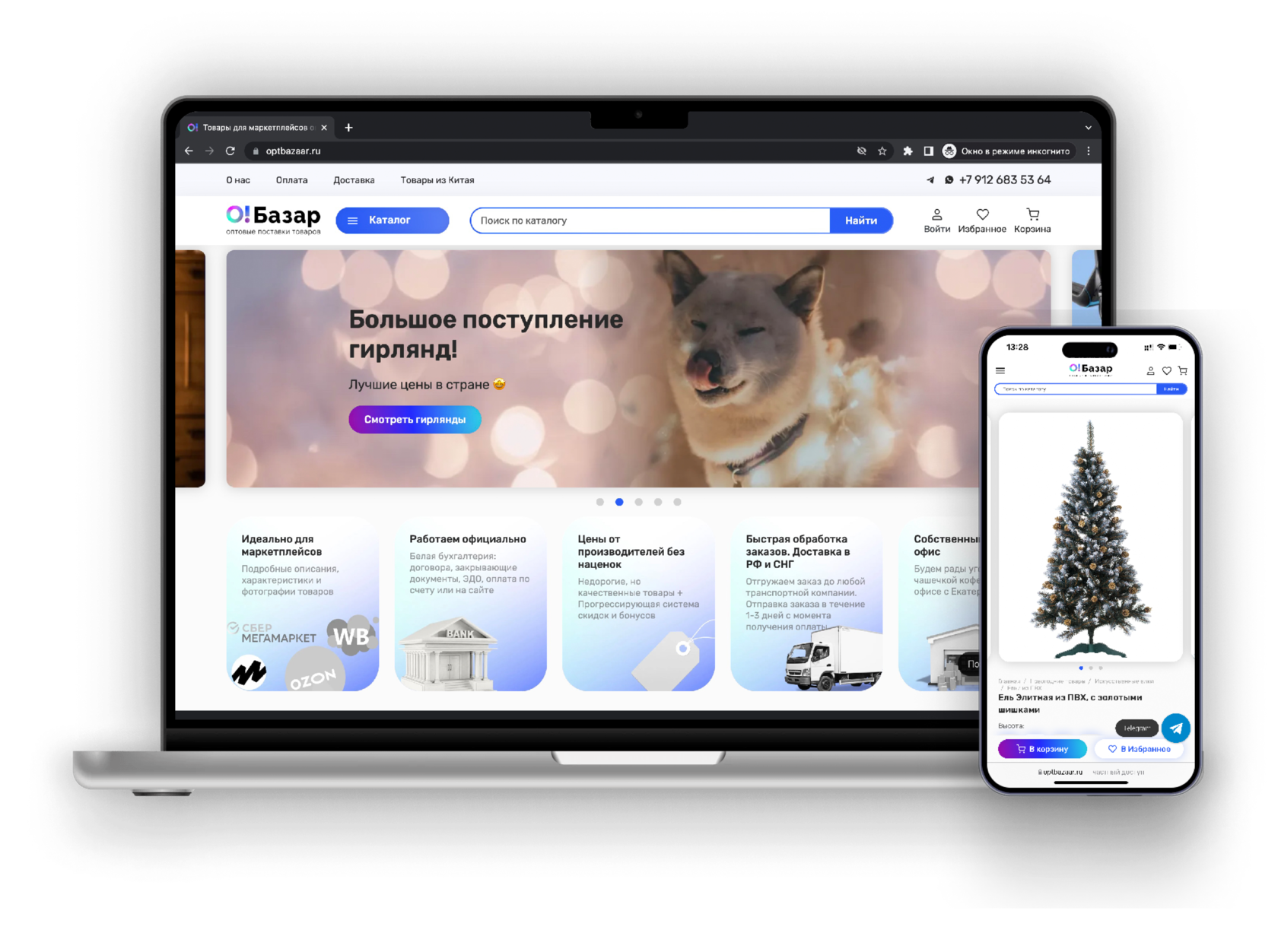
Компания уже имела имя, которое знали клиенты "Оптовый Базар", но собственник хотел сделать название более оригинальным. В процессе брейнсторминга появилось название "О!Базар". Далее мы сфокусировались на визуальной части.
Современная динамичная компания нуждается в современном и динамичном логотипе. Букву О! с восклицательным знаком, сделали в трендовой градиентной растяжке, тем самым придали логотипу динамичность и актуальность.
Шрифт без засечек — современный и легко воспринимается глазом.
Цветовая гамма была выбрана синяя — олицетворяет надежность компании и вызывает доверие.
Мы создали несколько вариантов логотипа, вместе с клиентом выбрали лучший и на основании утвержденного логотипа дизайнер создал несколько концепций дизайна сайта на выбор клиента. Дизайн сайтов мы всегда делаем на платформе Figma.
Современная динамичная компания нуждается в современном и динамичном логотипе. Букву О! с восклицательным знаком, сделали в трендовой градиентной растяжке, тем самым придали логотипу динамичность и актуальность.
Шрифт без засечек — современный и легко воспринимается глазом.
Цветовая гамма была выбрана синяя — олицетворяет надежность компании и вызывает доверие.
Мы создали несколько вариантов логотипа, вместе с клиентом выбрали лучший и на основании утвержденного логотипа дизайнер создал несколько концепций дизайна сайта на выбор клиента. Дизайн сайтов мы всегда делаем на платформе Figma.

ШАГ 6
Отрисовка страниц в утвержденном дизайне
После финального согласования дизайна главной страницы сайта мы собрали UI kit - документ для дизайнера и разработчика, где указаны все элементы дизайна: цвета, шрифты, логотип, фавикон, кнопки и все остальные элементы дизайн-системы в различных состояниях.
В соотвествии с утвержденным UI kit и прототипами дизайнер создал дизайн страницы каталога товаров, карточки товара и ошибки 404.
У клиента уже был шаблон сайта на Insales и нам не нужно было дорабатывать функционал этого шаблона, поэтому у нас не было необходимости рисовать дизайн всех остальных страниц, так как они собираются по UI kit.
В соотвествии с утвержденным UI kit и прототипами дизайнер создал дизайн страницы каталога товаров, карточки товара и ошибки 404.
У клиента уже был шаблон сайта на Insales и нам не нужно было дорабатывать функционал этого шаблона, поэтому у нас не было необходимости рисовать дизайн всех остальных страниц, так как они собираются по UI kit.

ШАГ 7
Редизайн сайта
После того как весь дизайн был согласован, мы приступили к технической реализации сайта.
Разрабатывали сайт на платформе Insales - для российского рынка сегодня эта одна из самых популярных и надежных платформ. Она позволяет создавать современные, надежные сайты. Имеет интеграции с различными платежными системами и курьерскими службами.
После основных работ по созданию сайта мы провели его тестирование. Для интернет-магазина этот этап очень важен, так как некорректная работа сайта снижает продажи.
Мы провели тестирование по следующим параметрам:
Разрабатывали сайт на платформе Insales - для российского рынка сегодня эта одна из самых популярных и надежных платформ. Она позволяет создавать современные, надежные сайты. Имеет интеграции с различными платежными системами и курьерскими службами.
После основных работ по созданию сайта мы провели его тестирование. Для интернет-магазина этот этап очень важен, так как некорректная работа сайта снижает продажи.
Мы провели тестирование по следующим параметрам:
- функциональность – проверка главных ресурсов сайта, добавление в корзину, оплата ит.д;
- юзабилити – насколько удобен и понятен готовый сайт пользователям;
- производительность – проверка работы сайта при максимальной нагрузке;
- проверка пользовательского интерфейса – как открывается сайт в различных браузерах, тестирование мобильной версии сайта;
- безопасность – насколько сайт надежен при вредоносных атаках.
ШАГ 8
Что дальше
После того как мы сделали редизайн сайта, мы приступили к SEO-оптимизации и дальнейшему продвижению сайта, но об этом расскажем в отдельных кейсах :)
Закажите Бесплатную стратегическую консультацию
для роста ваших продаж
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности





